
Hello!
Ask me any question about Lympik.
Please be as specific as possible so I can help you better.
Track configuration
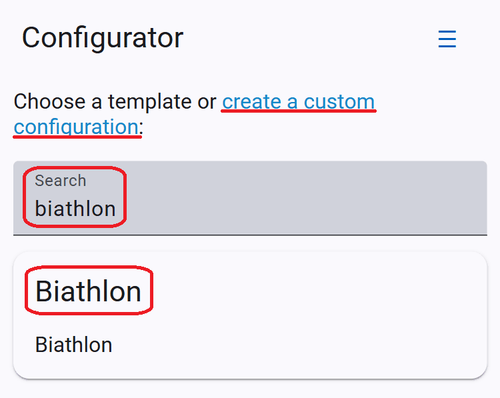
Click on 'Configure track' in your activity to be taken to the following view:

Here you can decide if you want to choose between a pre-created template or if you want to configure a custom-made track. In the following steps the custom solution will be described.
If you require a new template, please contact us and provide a description of your desired setup. We will be happy to provide you with the template you need.
Custom made track

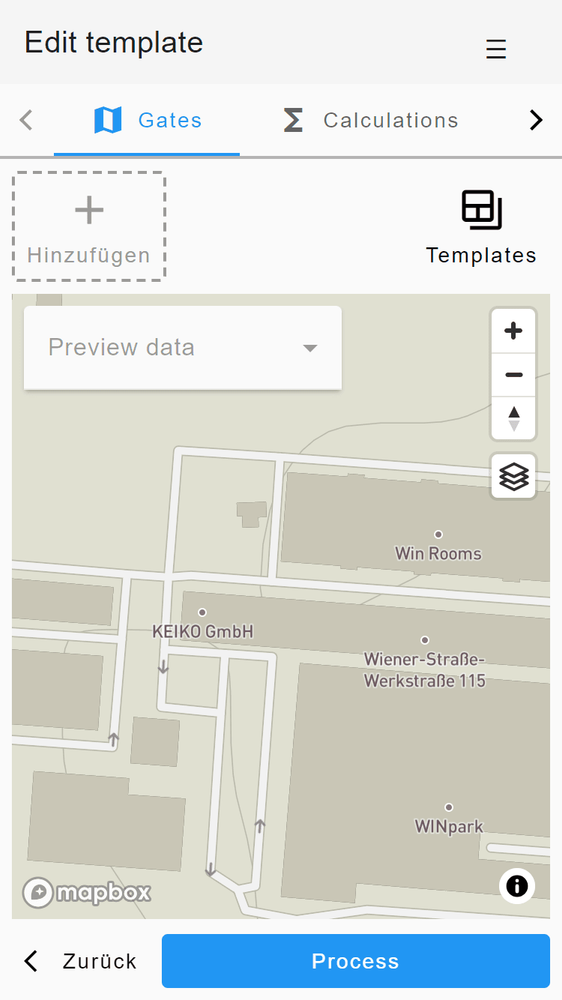
You can navigate between the three menu items, 'Gates', 'Calculations' and 'Presentation', using the arrow keys at the top. To display the data from your Oculus Tracker in a results table, you must edit all three menu items in the correct order.
Gates
You can now set your virtual goals on this page. You can add an unlimited number of goals or split times. Simply click on 'Add' to do this.

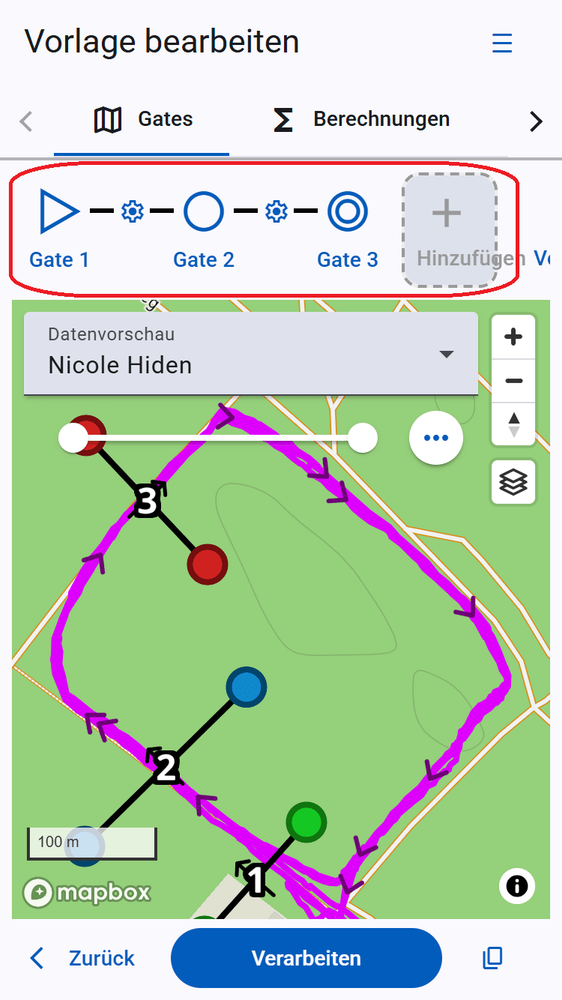
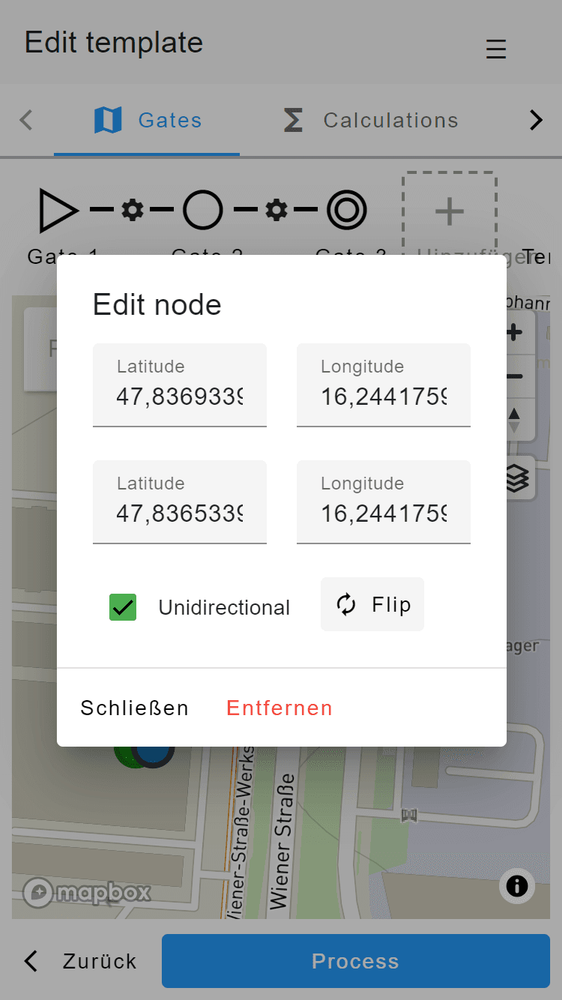
Each time you click on 'Add', a new gate is added to the map. You can now move the gates by clicking and holding the circle on the map. Alternatively, gates can be placed correctly by entering coordinates — click on the gate in the bar where they are added to do this. The following window will now open:

In this window, you can adjust the coordinates of the circles, thereby changing the position of the gate. Here, you can also specify whether the gate can be triggered in one or both directions. You can change the trigger direction by clicking on 'Flip'. By default, triggering is only specified in one direction. You can check this on the map — the arrow next to your goal indicates the direction.
You can enter a reference time for this sector by clicking on the cogwheel between the gates. Once you are happy with the result, click on 'Process' to save your route configuration and return to the results overview of your activity.
Tip: You can make a recording of the desired route with your Oculus device — this will be displayed in the map view after uploading and can help you place your goals.
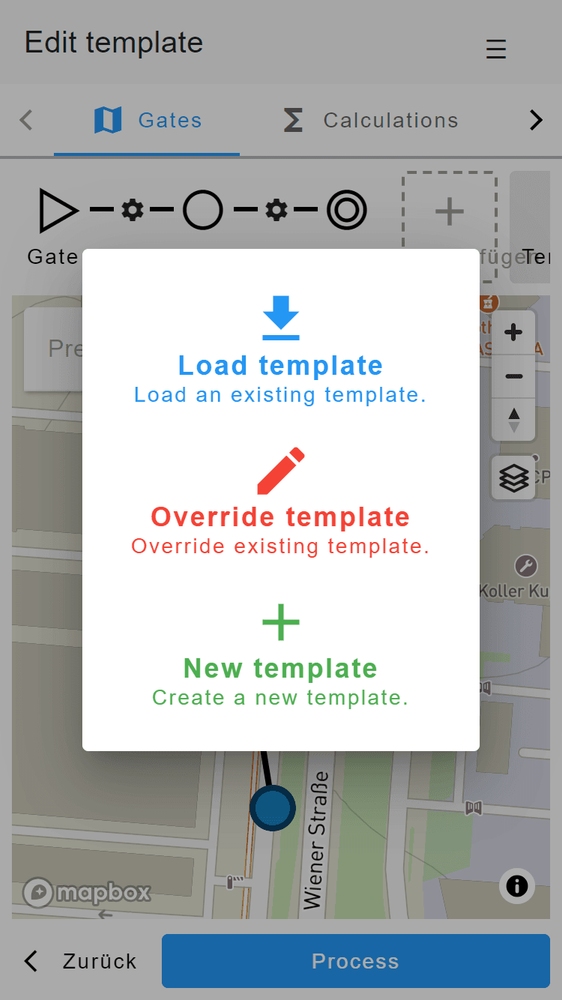
You can save your track configurations as a template! To do this, navigate to the track configuration and scroll to the far right of your goals, where you will find the 'Template' button. Click on it and the following window will open:

You have the option to load an existing template and use it for your current activity. You can also use your input to overwrite another template or save it as a new template. Your saved templates can be found under your profile.
Calculations
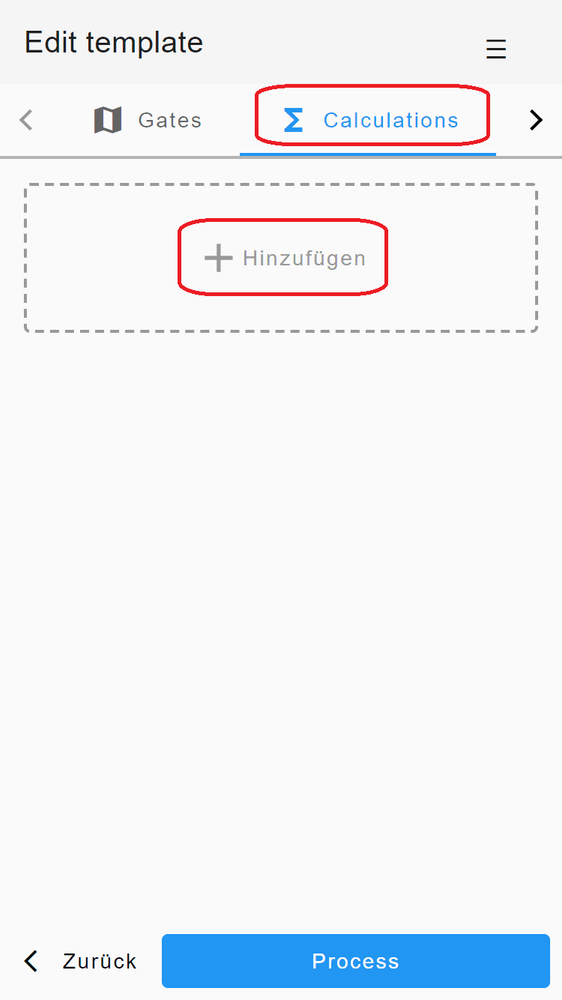
The next step is to define the calculations you need to process your data. To do this, please switch to the second menu item, 'Calculations'.


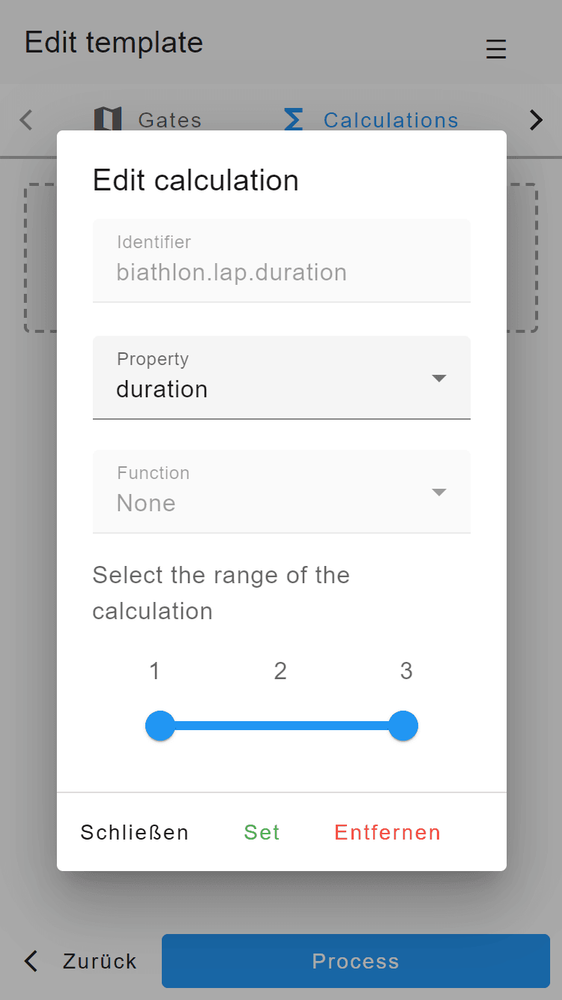
Click on "Add" and a window will open in which you can enter your desired calculations. An unlimited number of calculations are possible!
The name of your calculation is automatically generated under Identifier - you will need this in the next step to display your results.
Under Property, you can choose whether you want to calculate the speed, the duration or the distance. When calculating the duration or the distance, there are no further sub-functions; here you can still specify which gate-section should be considered for the calculation. For speed, there are a number of sub-functions available (e.g. average, minimum, standard deviation, etc.) Here too, you can use the slider to select which section of your run should be considered and calculated. This allows you to perform a variety of calculations that you can configure yourself.
Presentation
Now click on the last menu item "Presentation". The presentation designer is used for customizing how your results will be displayed:

There are three different objects to distinguish:
Column group: Is a set of columns which are either fixed or repeated (loop) based on a condition.
Column: Single column which can be sorted.
Cell: This is where the actual content is shown.
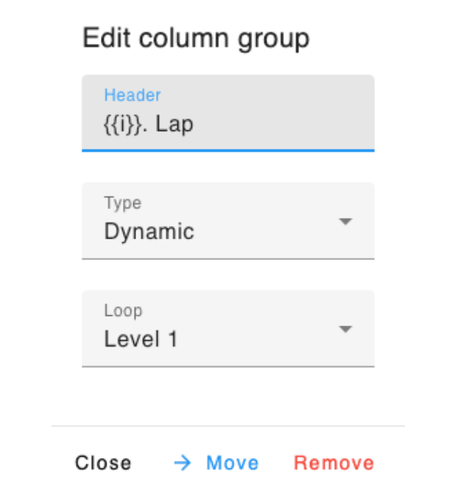
Configure column group
Either press the plus icon to add a new column group or edit next to the column header.

Here you can choose between two types:
Fixed : The columns in this group will be shown once.
Dynamic : All columns in this group wil be repeated N times. N is dynamically based on available results. Mostly you want to pick level 1 which means for every lap all columns in this group will be repeated.
You can also define a header. When using dynamic type, there is also a variable i which indicates the index of the loop and is helpful for displaying the current number of lap.
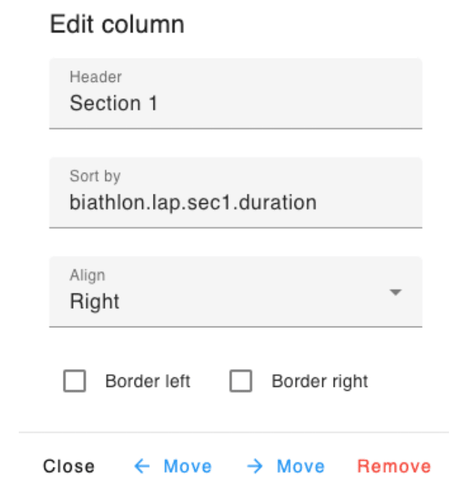
Configure column
Now you can add or edit a column. Remember this is just the column definition and still not the cell content.

You can set the header of the column and define based on which property the sorting should happen. Please take a look at your calculations and take an identifier from there. You can define the overall alignment of the cell content and move the column right or left.
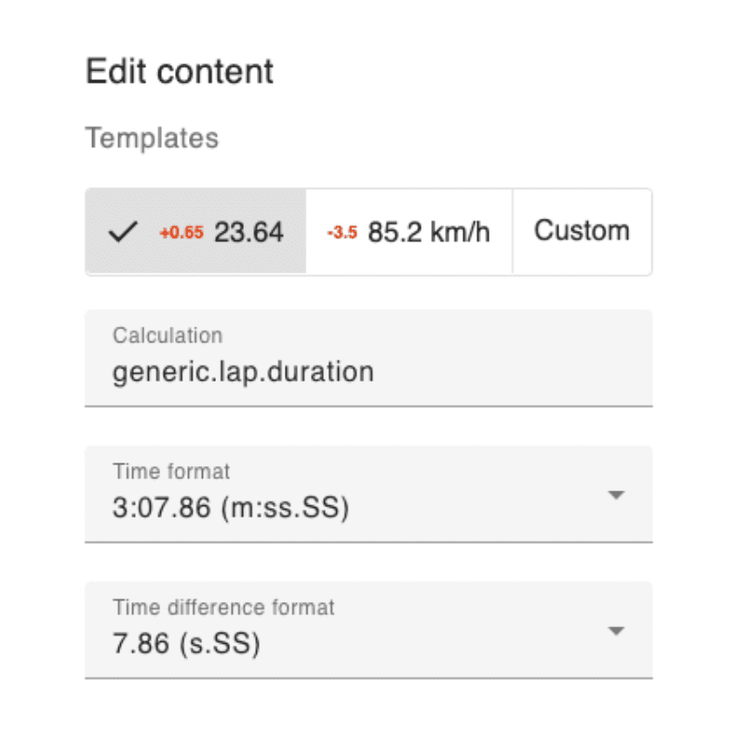
Configure cell
Now we can define the content of each cell.

You can choose from three commonly used templates: Time, speed and distance display. First you need to choose the calculation which you want to display, then you can configure the formatting of time, distance and speed. If you want to do some special formatting for displaying multiple values in one column, you can choose the custom type.
Write custom code
You need to write custom code to display your calculations. The easiest way to display a value is to enclose the identifier of your desired calculation in double curly braces. For example:
{{cell.biathlon.lap.duration}}
When the template is executed, this expression is replaced with the actual value in this row. As you can see we used the identifier of our calculation with the "cell." prefix. We will discover later why it is used and how we can use other prefixes to our advantage. You can also use normal HTML code to format your cells. The syntax of this code is further described in detail here: https://handlebarsjs.com/guide/#what-is-handlebars
Just displaying a single value is not useful. Most of the time we want to compare the value to something else. This is where our prefix comes into play. The the prefix "column" you will get all values for the given identifier. Of course this will be an array so we need to somehow aggregate this array. You can use one of the functions below. Lets make an example:
{{max column.biathlon.lap.speed.avg}}
It will output the maximum average speed.
To make life easier, we have included additional functions:
- eq arg1 arg2Equal
- ne arg1 arg2Not equal
- lt arg1 arg2Less than
- gt arg1 arg2Greater than
- lte arg1 arg2Less than or equal
- gte arg1 arg2Greater than or equal
- and arg1 ... : Logical and
- or arg1 ... : Logical or
- add arg1 arg2: Mathematical +
- sub arg1 arg2: Mathematical -
- mul arg1 arg2: Mathematical *
- div arg1 arg2: Mathematical /
- mod arg1 arg2Mathematical %
- min arg1 ... Minimum of all values
- max arg1 ... Maximum of values
- avg arg1 ... Average of values
- sum arg1 ... Sum of values
- range num Creates and array with 0 - num elements.
- filter arr val optFilters an array for a given value. Opt can be used to define property lik prop="test".
- filterMap arr1 arr2 val opt: Same as filter where the condition is applied to arr1 and arr2 will be returned.
- round num places: Round num to places decimals.
- date val fmt Formats the given date (unix timestamp) based on the given format. The following formaters are available: https://date-fns.org/v3.6.0/docs/format
- perc val1 val2 fmt : Gets the percentage difference between val1 and val2. Default will be the relative change but if you want absolut you can set fmt to "absolute".
- dateDiff val1 val2 fmt Gets the difference between to dates/times with a given format. This avoids issues with calculating the difference and then formating the value.
Cell examples
Convert m/s to km/h and rounds it to one decimal place:
{{round (mul cell.generic.lap.speed.max 3.6) 1}} km/h
Duration difference. It will display the duration and calculate the difference to the fastest duration. It will hide the difference if it is zero.
{{#if (gt (sub cell.generic.lap.duration (min column.generic.lap.duration)) 0)}}
<span style="color:#DB3100;font-size:10px;margin-right:6px;font-weight:bold">+{{dateDiff cell.generic.lap.duration (min column.generic.lap.duration) "s.SS"}}</span>
{{/if}}
{{date cell.generic.lap.duration "s.SS"}}
Same as above but with speed.
{{#if (gt (sub (max column.generic.lap.sec3.speed.max) cell.generic.lap.sec3.speed.max) 0)}}
<span style="color:#DB3100;font-size:10px;margin-right:6px;font-weight:bold">-{{round (sub (max column.generic.lap.sec3.speed.max) cell.generic.lap.sec3.speed.max) 1}}</span>
{{/if}}
{{round (mul cell.generic.lap.sec3.speed.max 3.6) 1}} km/h
